



اگر از محاسن اپلیکیشن های موبایل به شما بگم، باورتون نمیشه که چقدر یک اپلیکیشن میتونه برای یک وب سایت وردپرسی تاثیر گذار و مهم باشه… کاربر ها همیشه استفاده از اپلیکیشن رو برای سرچ و کسب اطلاعات، ترجیح میدن چرا که کار با یک اپلیکیشن جذاب تر و راحت تر هست.
همینطور شایان ذکر هست که اشاره کنم که داشتن یک وب سایت قدم اول در راه اندازی کسبوکار شما هست. داشتن یک وب سایت بعد از مدتی شمارو به یک مرحله ای میرسونه که قطعا بعد از اون، رشد بیشتر با داشتن یک اپلیکیشن هست و عملا برای بهبود و رشد کسبوکار شما داشتن یک اپلیکیشن دیگه نوعی ضرورت محسوب میشه.
آنچه در این مقاله میخوانید
در حالت کلی به سه شیوه جذاب برای فراهم سازی اپلیکیشن برای وب سایت وردپرسی شما اشاره میکنیم:
همونطور که از نام موارد پیدا هست، هر مورد برای یک منظور خاص ساخته شده و تقاوت هایی در زمینه «میزان قابلیت های موجود، سرعت اجرا، هزینه راه اندازی و…» باهم دارند، که در ادامه به بررسی هر چهار مورد خواهیم پرداخت.
یک وب سایتی وجود داره به اسم AppMaker که از طریق اون میتونید برای وب سایت وردپرسی خودتون اپلیکیشن درست کنید.
از طریق این لینک میتونید وارد شین و با ثبت نام در این وب سایت برای وب سایت خودتون اپلیکیشن بسازین.
خالی از لطف نیست که اشاره کنیم برای این وب سایت باید مراحل زیر رو طی کنید:
توجه داشته باشید که این اپلیکیشن ساز فقط برای 14 روز رایگان هست و بعد از اون باید ماهی 50 دلار بابتش پرداخت کنید.
این سرویس هم همانند سرویس قبلی براس ساخت اپلیکیشن وردپرس به شما می کنه. باید توجه داشته باشید این سرویس هم فقط 14 روز رایگان هست و بعدش باید ماهی 29 دلار بابتش پرداخت کنید.
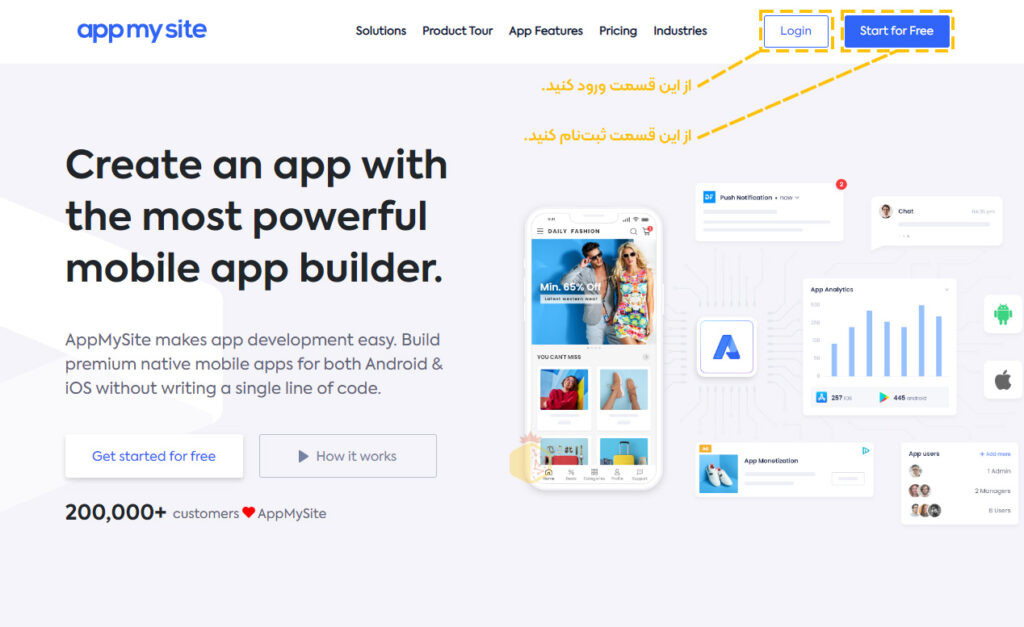
جهت استفاده از این سرویس و طراحی اپلیکیشن برای وب سایت وردپرس خودتون باید در اون ثبت نام کنید. به سایت App My Site از طریق این لینک مراجعه کنید. پس از ورود به این وب سایت برای ساخت اپ وردپرس، صفحه ای مشابه عکس زیر خواهید دید.

از گزینه Login برای ورود و از گزینه Start For Free برای ثبت نام در این وب سایت استفاده کنید.
ما چون اکانتی نداریم روی دکمه «Start Fo Free» کلیک میکنیم.
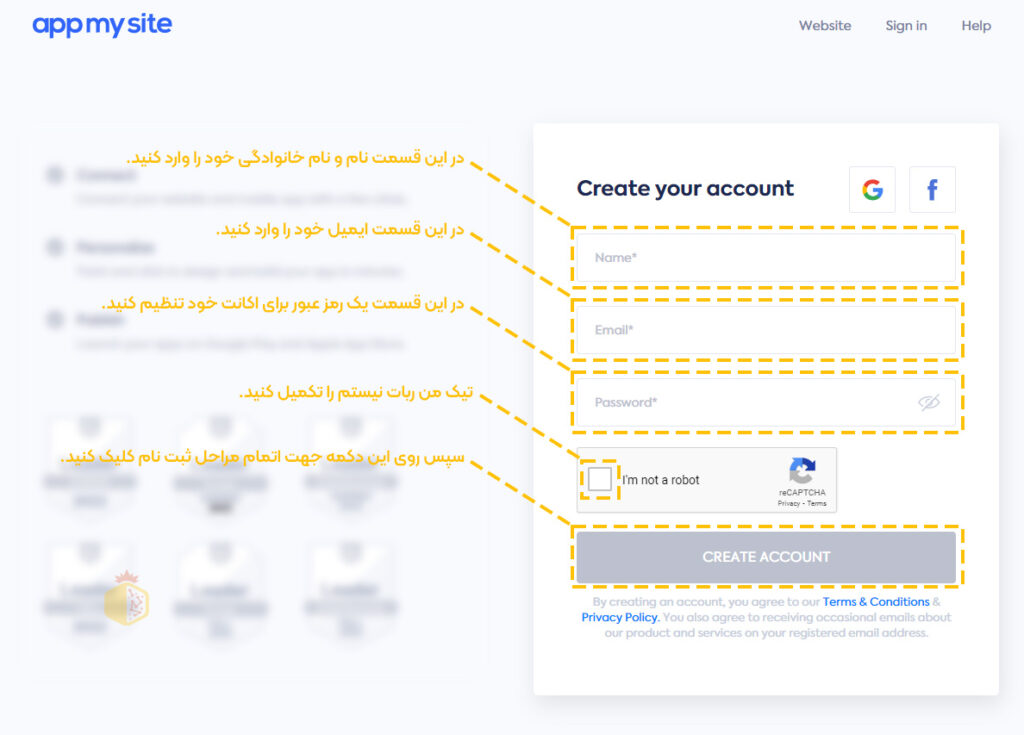
پس از ورود به صفحه رجیستر و ثبت نام مشخصات خودتون رو با توجه به توضیحات تکمیل کنید.

در اولین فیلد باید نام و نام خانوادگی خود را وارد کنید. (میتوانید نام وب سایت وردپرسی خود را نیز وارد کنید.)
در فیلد دوم همانطور که مشخص است باید یک پست الکترونیکی یا همان ایمیل وارد کنید.
و در نهایت در آخرین فیلد که در عکس نیز به آن اشاره کردیم باید یک رمز عبور برای حساب خود در این وب سایت تنظیم کنید.
و در آخر روی دکمه «Create Account» کلیک کنید.
حال شما در وب سایت ثبت نام شدید و به داشبورد منتقل خواهید شد.
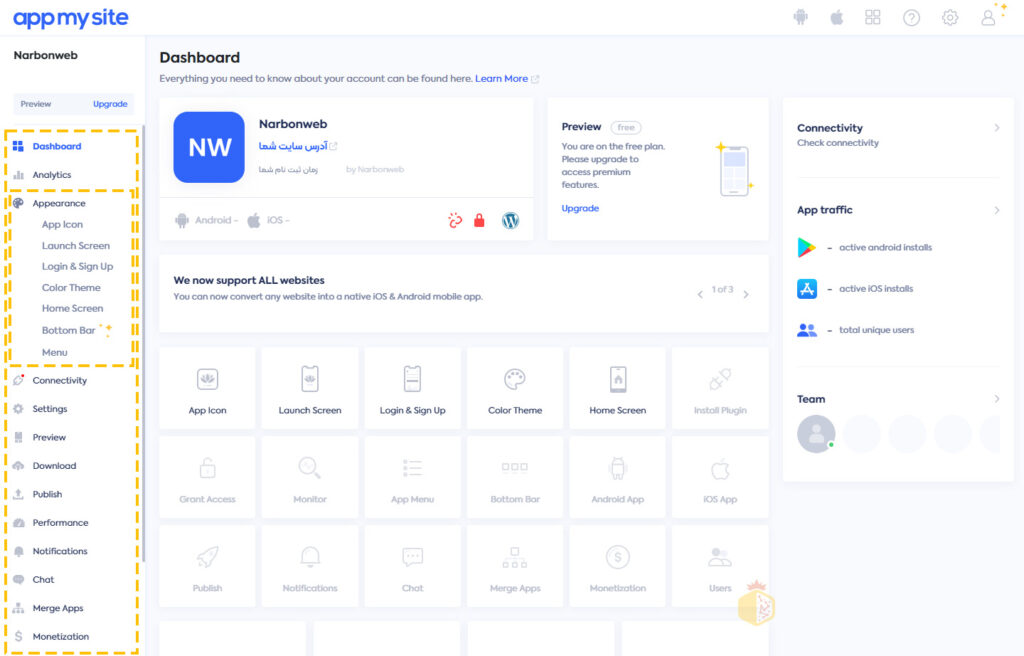
در حال حاضر ما به داشبورد و پنل اصلی وب سایت App My Site منتقل شدیم؛ جایی که اقدام به طراحی وساخت اپلیکیشن برای سایت وردپرسی خودمون میکنیم.

در این قسمت مشخصات حساب خود را مشاهده میکنیم. در قسمت سمت چپ منویی را مشاهده میکنیم با استفاده از آن اقدام به طراحی اپلیکیشن برای وب سایت وردپرسی خود میکنیم.
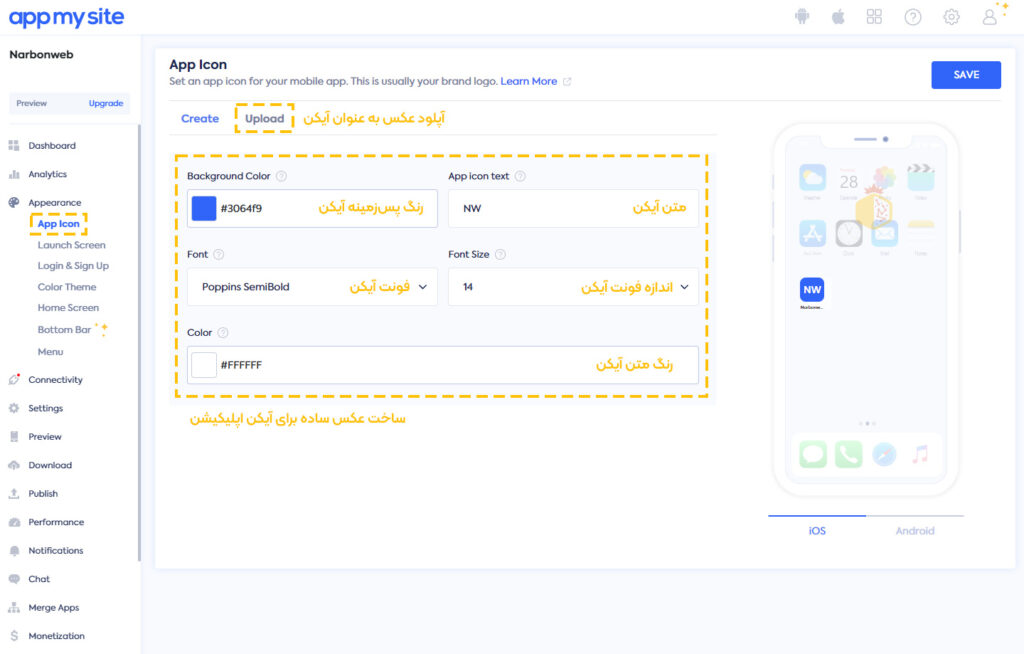
با کلیک روی لینک «App Icon» در منو «Appearance» همانطور که از نام آن مشخص است به قسمتی برای تنظیم آیکن اپلیکیشن خواهیم رسید.
در حال حاضر در اولین قدم برای تنظیم و ساخت اپلیکیشن وردپرس خود از نظر ظاهری هستیم. توجه داشته باشید آیکنی که در این قسمت برای اپلیکیشن خودمان تنظیم میکنیم آیکنی هست که کاربر پس از نصب اپلیکیشن آن را در صفحه برنامه های موبایل خود خواهد دید.
به عنوان مثال آیکن اپلیکیشن Facebook در موبایل شما همان لوگو معروف آن به شکل حرف لایتن «F» میباشد.

از بالا دو منو «Create» و «Upload» در اولین نگاه خود نمایی میکنند که در منو «Create» همانطور که از نام آن مشخص است میتوانیم یک آیکن ساده برای اپلیکیشن خود طراحی کنیم.
که در منو «Create» طراحی این آیکن میتوانیم موارد زیر را برای آن مشخص کنیم:
همینطور در منو «Upload» میتوانید عکس آیکن اپلیکیشن را به دلخواه برای اپلیکیشن خود آپلود و تنظیم کنید.
در انتها دکمه «Save» در سمت راست بالا فراموش نشه…
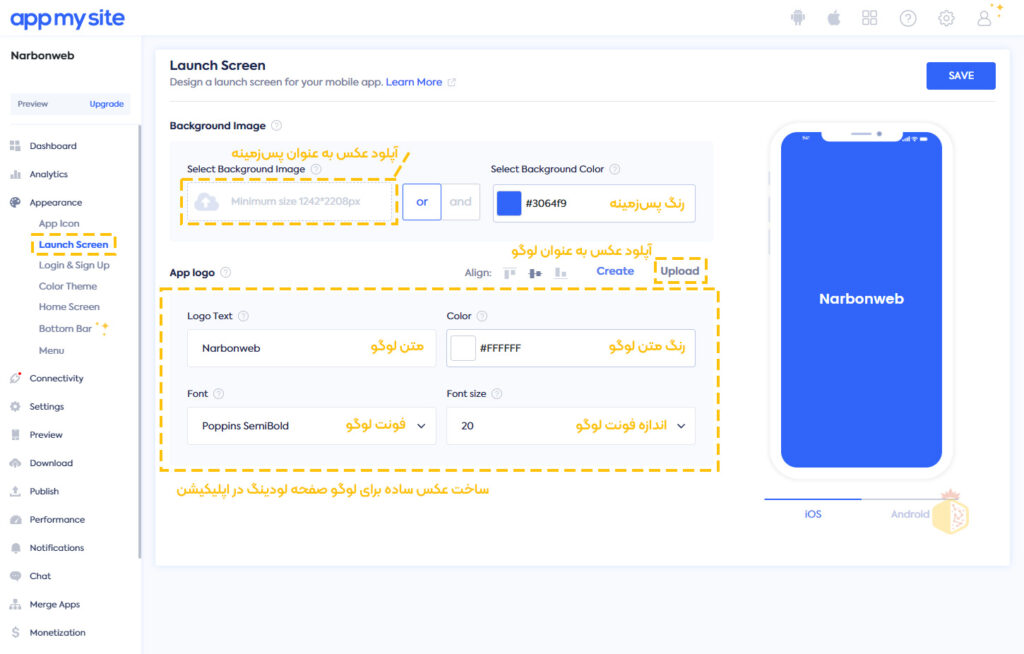
در این مرحله از ساخت اپلیکیشن وردپرس، با کلیک روی لینک «Launch Screen» در منو «Appearance» به قسمتی برای تنظیم اسپلش اسکیرین خواهید رسید.
حتما اپلیکیشن های معروف را دیده اید که به محض باز کردن آن ها با صفحه ی لودینگی مواجه خواهید شد که معمولا حاوی نوشته یا لوگو برند آن اپلیکیشن است، نام این صفحه، صفحه اِسپِلَش است.

در اینجا اقدام به طراحی صفحه اسپلش برای اپلیکیشن وب سایت وردپرسی خود میکنیم. در صورت تمایل میتوانید عکسی برای پس زمینه این صفحه آپلود کنید و سپس رنگ پس زمینه این صفحه را در صورت نیاز به رنگِ مورد علاقه خود تنظیم کنید.
سپس در قسمت «Add Logo» موارد زیر را تنظیم کنید:
پس از تنظیم موارد دکمه «Save» را بزنید تا به مرحله بعد بروید.
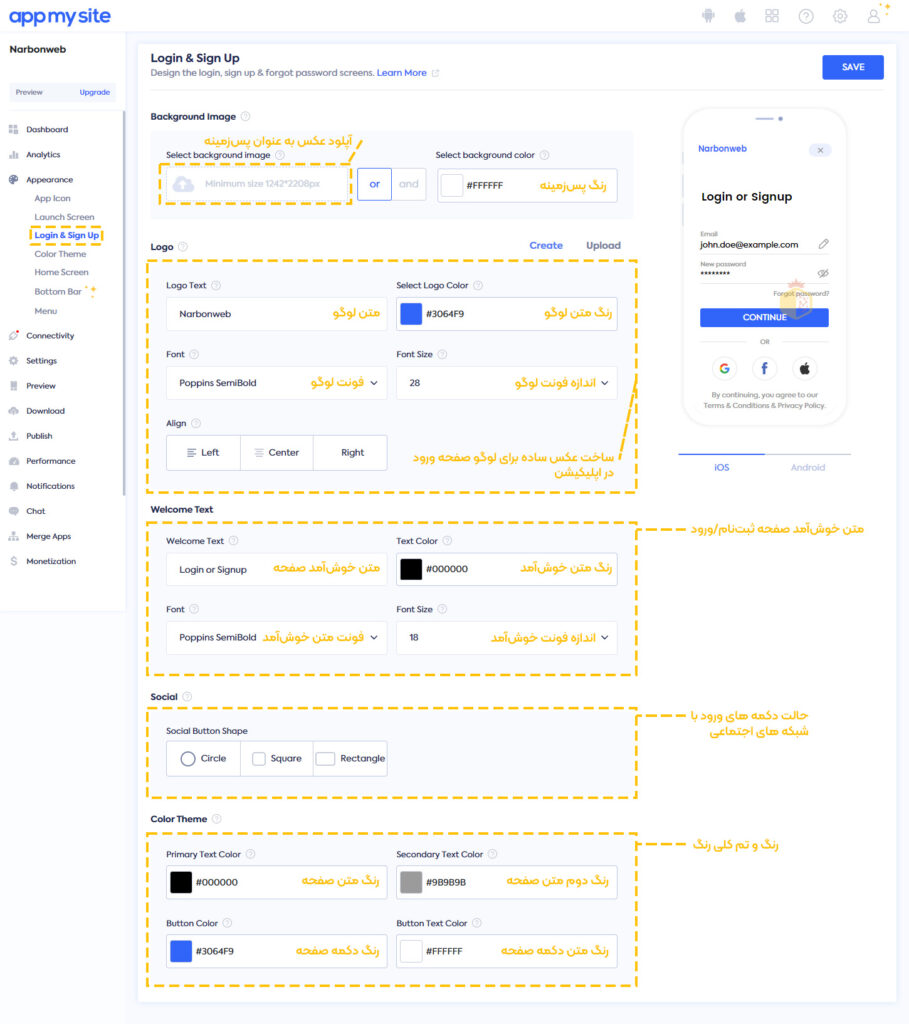
در این مرحله از ساخت اپلیکیشن وردپرس با کلیک روی لینک «Login & Signup» در منو «Appearance» به صفحه زیر خواهید رسید؛ حتما قسمتی برای ورود و ثبت نام اپلیکیشن خود مد نظر دارید تا کاربران شما بتوانند تعامل بهتری با شما برقرار کنند. اینجا جایی است که این صفحه استراتژیک را میبایستی تنظیم کنیم.

در صورت تمایل عکس پس زمینه این صفحه را میتوانید یک عکس سفارشی تنظیم کنید که باید آن را آپلود کنید و امکان تنظیم رنگ پس زمینه نیز وجود دارد.
سپس در قسمت «Logo» همانند مرحله قبل مواردِ مربوط به لوگو شما قابل تنظیم هستند که همانطور که در پیش نمایش اپلیکیشن در سمت راست تصویر می بینید این لوگو در سمت چپ بالا اپلیکیشن شما نمایش داده میشود.
در قسمت «Weleome Text» نیزمیتوانید متنی که بالای فیلد های ایمیل و پسورد نمایش داده میشوند را تنظیم کنید که مانند لوگو که در مراحل قبلی به آن اشاره کردیم امکان تنظیم متن، رنگ و اندازه و نوع فونت برای آن میسر است.
در قسمت «Social» امکان تنظیم حالت شبکه های اجتماعی میسر است و سپس در قسمت Color Theme جایی است که شما رنگ اصلی و دکمه صفحه ورود را تنظیم میکنید که به شرح زیر است:
طبیعی هست که میدونید باید دکمه «Save» رو بزنید.
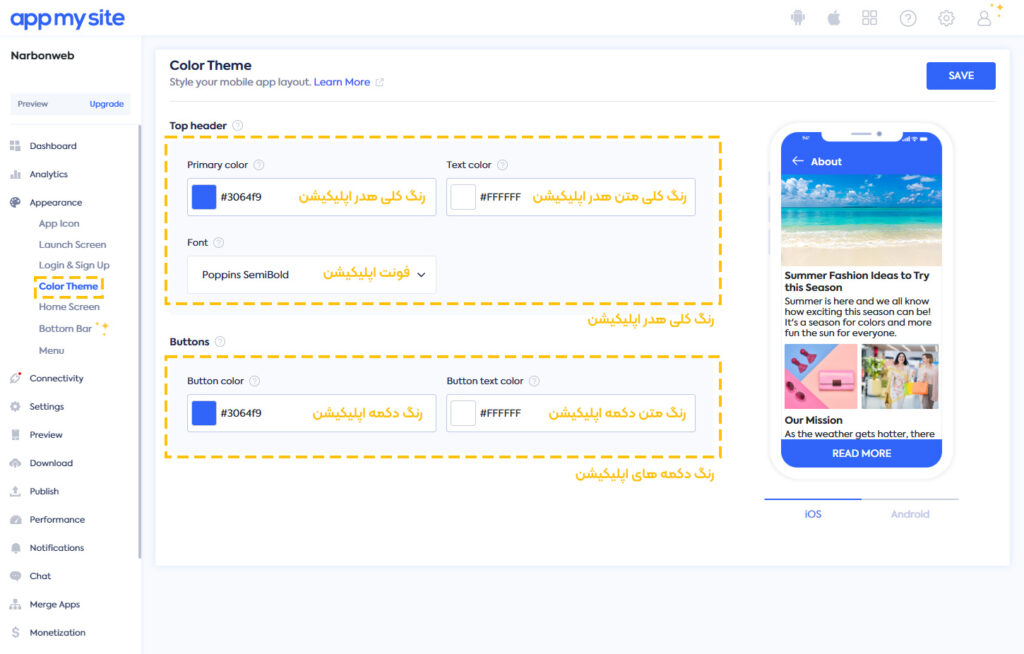
به قول معروف: «نوبتی هم که باشه نوبت رنگه اپلیکیشنه :)». با کلیک روی لینک «Color Theme» در منو «Appearance» به این صفحه خواهید رسید که یکی از مهم ترین قسمت های هر اپلیکیشن، یعنی تنظیم رنگ بندی هدر و قسمت های اصلی آن میباشد.

در این قسمت که «Top Header» نامیده میشود ابتدا باید رنگ اصلی هدر و قسمت بالایی صفه را مشخص کنیم. سپس پس از آن رنگ متن و نوع فونت استفاده شده در هدر نیز قابل تنظیم هستند.
در قسمت «Buttons» نیز از نامش مشخص است که برای تنظیم دکمه ها بکار میرود. تنظیم رنگ پس زمینه و متن دکمه ها از این قسمت صورت میپذیرد.
همانند همیشه دکمه «Save» فراموش نشه.
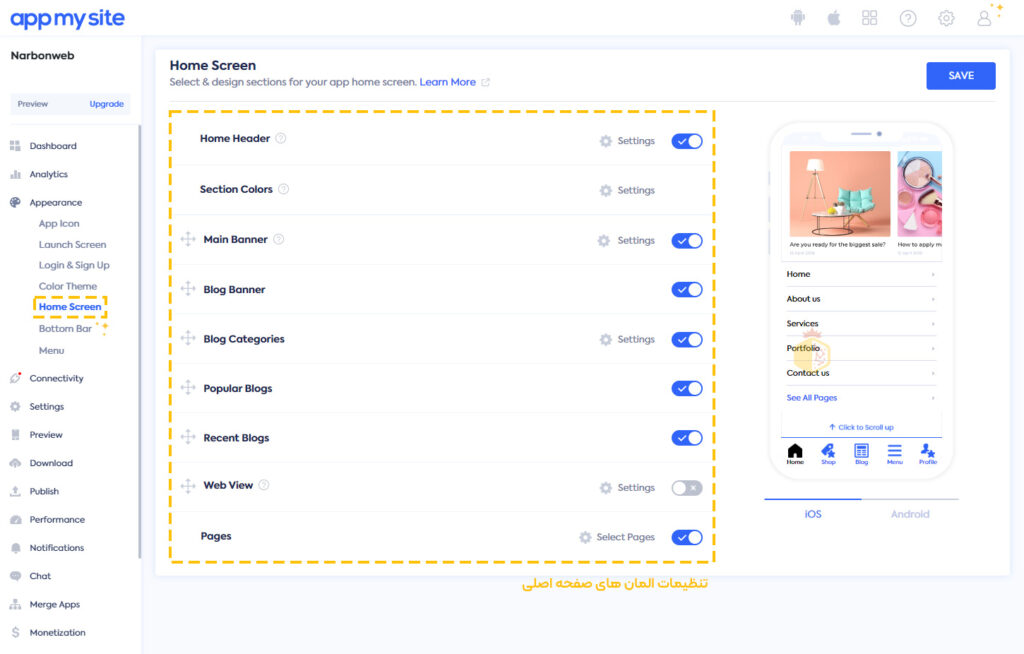
یکی از جذاب ترین قسمت های هر اپلیکیشن صفحه اصلی آن میباشد که برای تنظیم آن باید با کلیک روی لینک «Home Screen» در منو «Appearance» به صفحه زیر برسیم.

در این قسمت میتوانید موارد را بسته به نیاز خود خاموش یا روشن کنید و یا ترتیب آن ها را نسبت به یکدگیر بالا یا پایین کنید. بعد از تنظیم موارد بر اساس نیاز خودتون دکمه «Save» فراموش نشه.
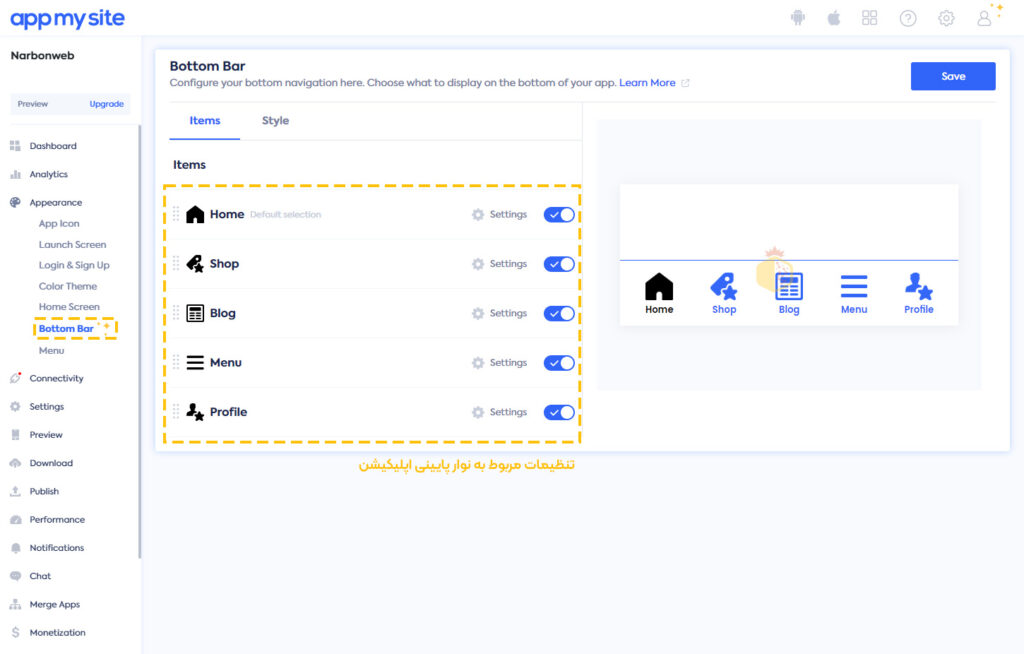
در قسمت پایین اکثر اپلیکیشن های امروزی یک منو یا نواری وجود دارد که میتوان به قسمت های مختلف اپلیکیشن دسترسی داشت، برای تنظیم این قسمت در طراحی اپلیکیشن خود به لینک «Bottom Bar» در منو «Appearance» مراجعه کنید.

همانطور که در تصویر مشخص کردیم میتوانید آیکون های مختلف را بنابر نیاز خود تنظیم کنید. این قسمت کاملا سلیقه ای هست و هر چیزی که فکر میکنید قشنگ تر هست رو تنظیم کنید و برای ذخیره روی دکمه آبی رنگ همیشگی که در سمت راست بالا هست کلیک کنید.
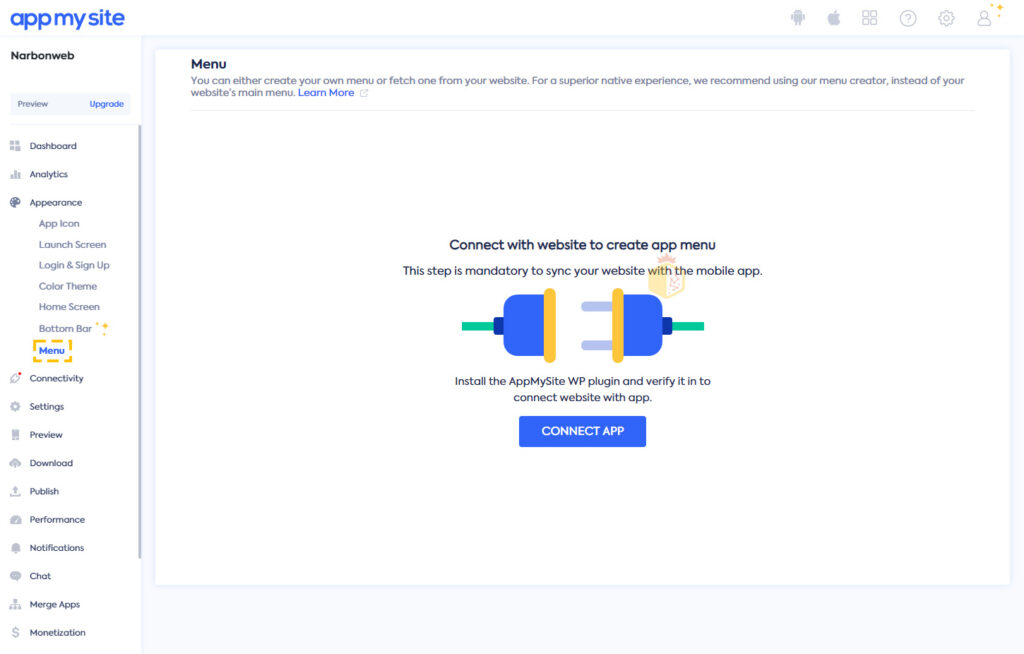
حال احتمالا بر اساس مراتبی که تا الان طی کردیم به لینک «Menu» در منو «Appearance» مراجعه کرده باشید؛ همانطور که در تصویر زیر هم میبینید باید وب سایت خود را به سایت متصل کنیم.

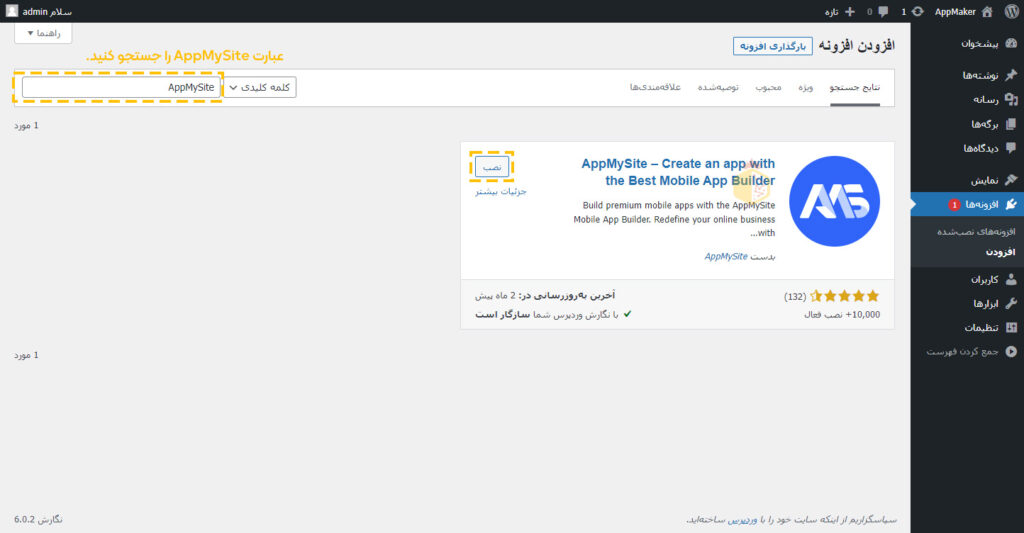
روی دکمه «Connect App» کلیک کنید و سپس برای نصب پلاگین به پیشخوان وب سایت وردپرسی خود مراجعه کنید و از منو سمت راست، افزونه ها » افزودن اقدام به جستجو عبارت «AppMySite» کرده و افزونه نمایش داده شده در مخزن وردپرس را مطابق با تصویر زیر نصب کنید.

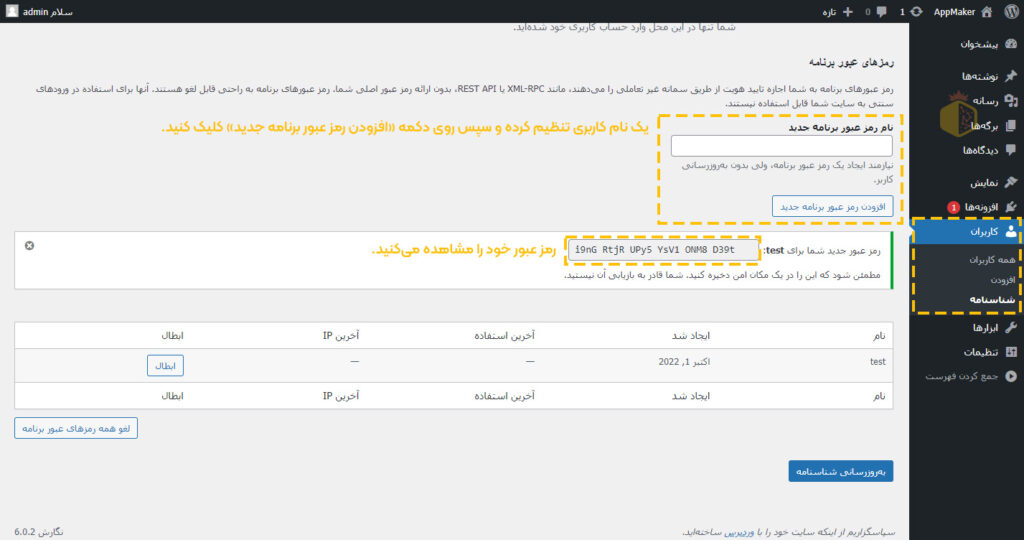
پس از نصب و راه اندازی این افزونه از مجددا پیشخوان خود به منو کاربران » شناسنامه بروید و پس از آنکه کمی به پایین اسکرول کردید قسمت تنظیم رمز عبور برنامه را مشاهده خواهید کرد.

مطابق با عکس بالا در قسمت نام رمز عبور برنامه جدید یک عبارت دلخواه وارد کنید. (که ما این عبارت را test وارد کردیم…)
پس کلیک روی دکمه «افزودن رمز عبور برنامه جدید» یک اعلان سبز رنگ در پایین آن نمایش داده خواهد شد که رمز عبور برنامه خود را در این قسمت میبینید.
این رمز عبور را حتما کپی کنید. همانطور که خودِ وردپرس نیز اشاره کرده است تنها یک بار رمز را به شما نشان میدهد که آن هم همین یک بار است.
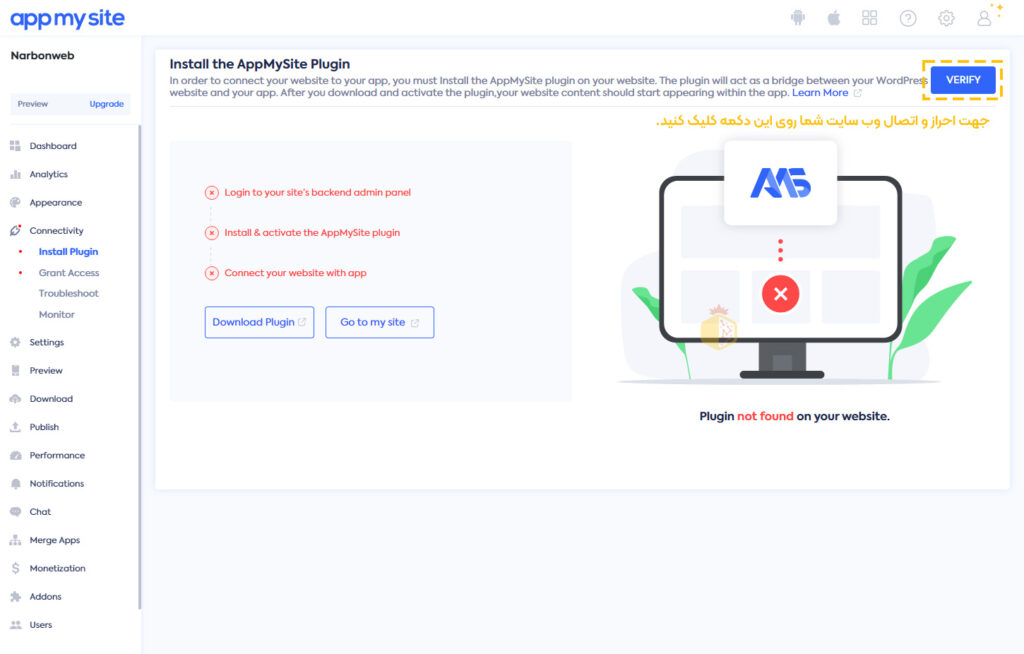
بعد از کپی کردن رمز عبور به وب سایت App My Site باز گردید و در این قسمت روی دکمه «Verify» کلیک کنید تا مراحل احراز وب سایت آغار شود. (در صورتی که احراز نشد چند ثانیه صبر کنید و مجدد روی دکمه کلیک کنید.)

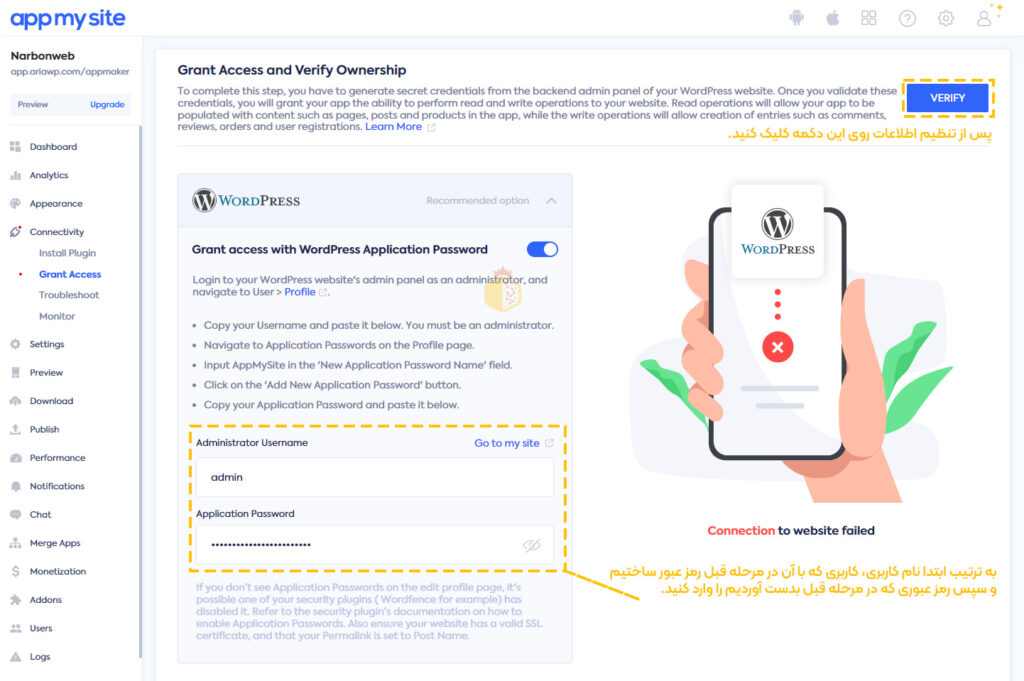
حال در سمت چپ صفحه گزینه احراز وردپرس را مطابق با تصویر زیر روشن کنید.

ابتدا نام کاربری آن کاربری که در مرحله قبل با آن رمز عبور ساختیم را وارد کنید و سپس در فیلد دوم که از نامش هم مشخص است مربوط به رمز عبور است، همان رمز عبوری که وردپرس به ما نشان داده بود و آن را کپی کردیم را پیست کنید.
سپس در سمت راست بالا روی دکمه «Verify» کلیک کنید. بعد از کلیک روی این دکمه باید پیامی مبنی بر تایید و اتصال موفق ببینید. در صورتی که این اتفاق برای شما نیوفتاد یکی از موارد رمز عبور یا نام کاربری را اشتباه وارد کرده اید.
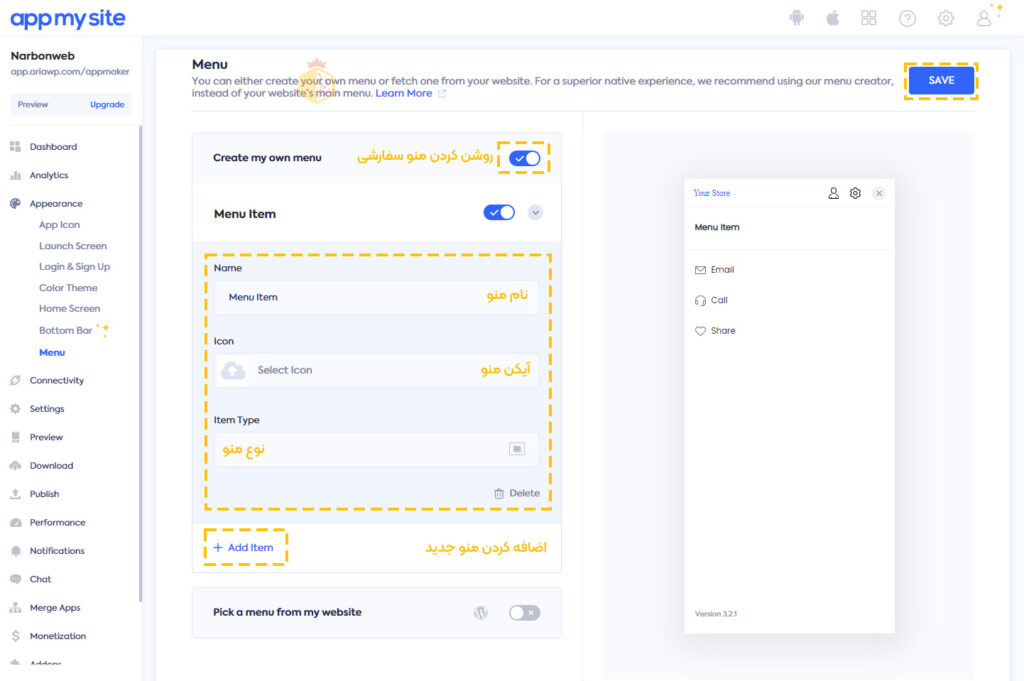
مجددا به لینک «Menu» در منو «Appearance» مراجعه کنید و مطابق با تصویر زیر منو خود را براساس نیازتان تنظیم کنید.

در این مرحله ما از منو سفارشی استفاده میکنیم. در صورتی که تمایل داشته باشید در پایین تر قسمت «Pick a menu from my website» وجود دارد که میتوانید پس از روشن کردن آن از «فهرست» هایی که قبلا در وب سایت وردپرسی خود ساخته اید استفاده کنید.
پس از روشن کردن حالت سفارشی میتوانید نام منو، آیکن آن و نوع آن را مشخص کنید. دکمه «Save» رو بزنید و به مرحله بعد برید.
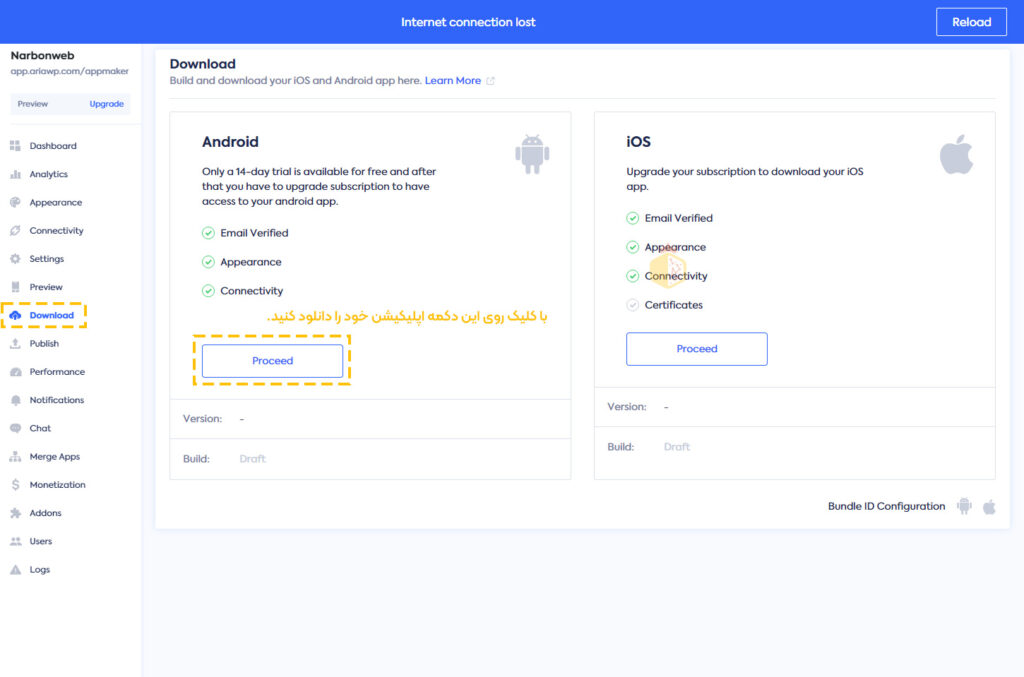
درمنو «Download» کافیه روی دکمه «Proceed» کلیک کنید تا در حدود چند ساعت بعد اپلیکیشن شما آماده دانلود بشه.

کافی هست چند ساعت دیگه این قسمت رو چک کنید تا اپلیکیشن تون حاضر شده باشه.
توجه داشته باشید که همونطور که اشاره کردیم؛ اپلیکیشنی که به شما تحویل داده خواهد شد تنها 14 روز کار میکنه و بعد از اون به صورت خودکار از کار میوفته. این مورد برای این هست که تست کنید و اگر دوست داشتید پلن رو تهیه کنید.
اپلیکیشن ساز های PWA یا Progressive web apps، اپلیکیشن هایی هستند که در بستر مرورگر ها اجرا میشوند و به نوعی سعی شده تا از نظر ظاهری تا 99% به یک اپلیکیشن شبیه باشند اما در عمل همان وب سایت هستند با کمی تفاوت بیشتر، برای این منظور یا همان داشتن اپلیکیشن های PWA به یک افزونه معروف اشاره خواهیم کرد.
این پلاگین یک پلاگین باحاله که هم نسخه رایگان داره و هم نسخه پولی. و به راحتی میشه از طریق اون یک اپلیکیشن PWA برای وب سایت وردپرسی مون درست کرد.
قابلیت هاش هم مناسبه و میتونید اگر موارد بیشتر خواستید هزینه پرداخت کنید و نسخه حرفه ای اون رو تهیه کنید. بزرگترین ویژگی این افزونه راه اندازی آسان اون هست و شاید براتون جالب باشه که بدونید میشه باهاش اون رنگ تب بار بالای کروم رو تو موبایل ها عوض کرد که در ادامه به تنظیم این مورد اشاره خواهیم کرد.

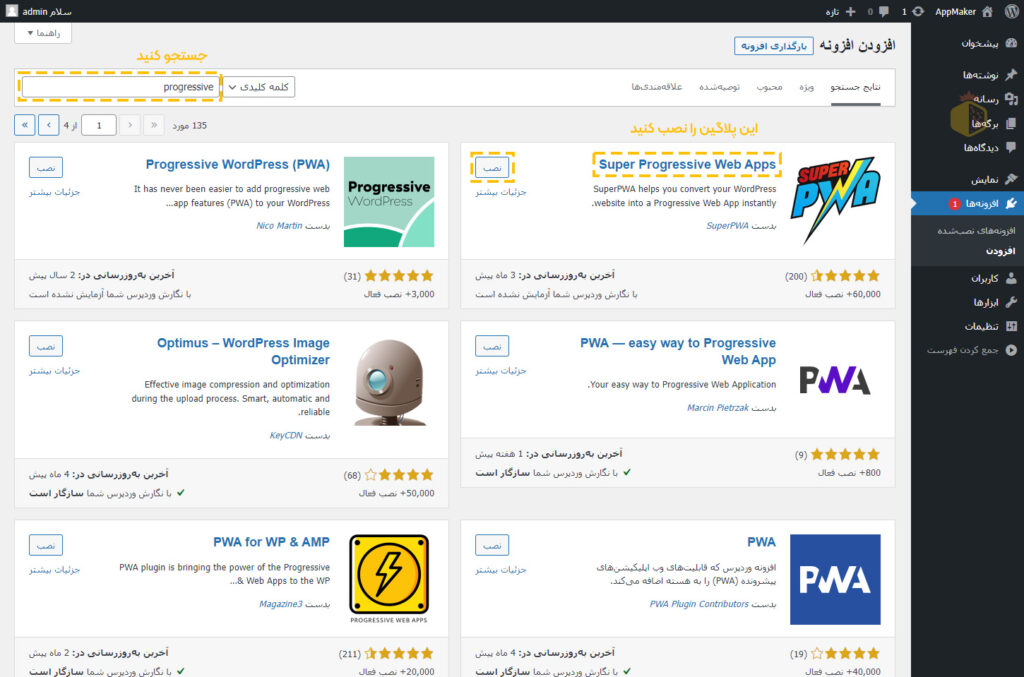
از منو پیشخوان به افزونه ها » افزودن عبارت «Progressive» را در بین افزونه ها سرچ کنید. سپس مطابق با عکس بالا افزونه را نصب و سپس فعال کنید.
پس از فعال سازی افزونه به صورت خودکاربه تنظیمات اون منتقل خواهید شد.
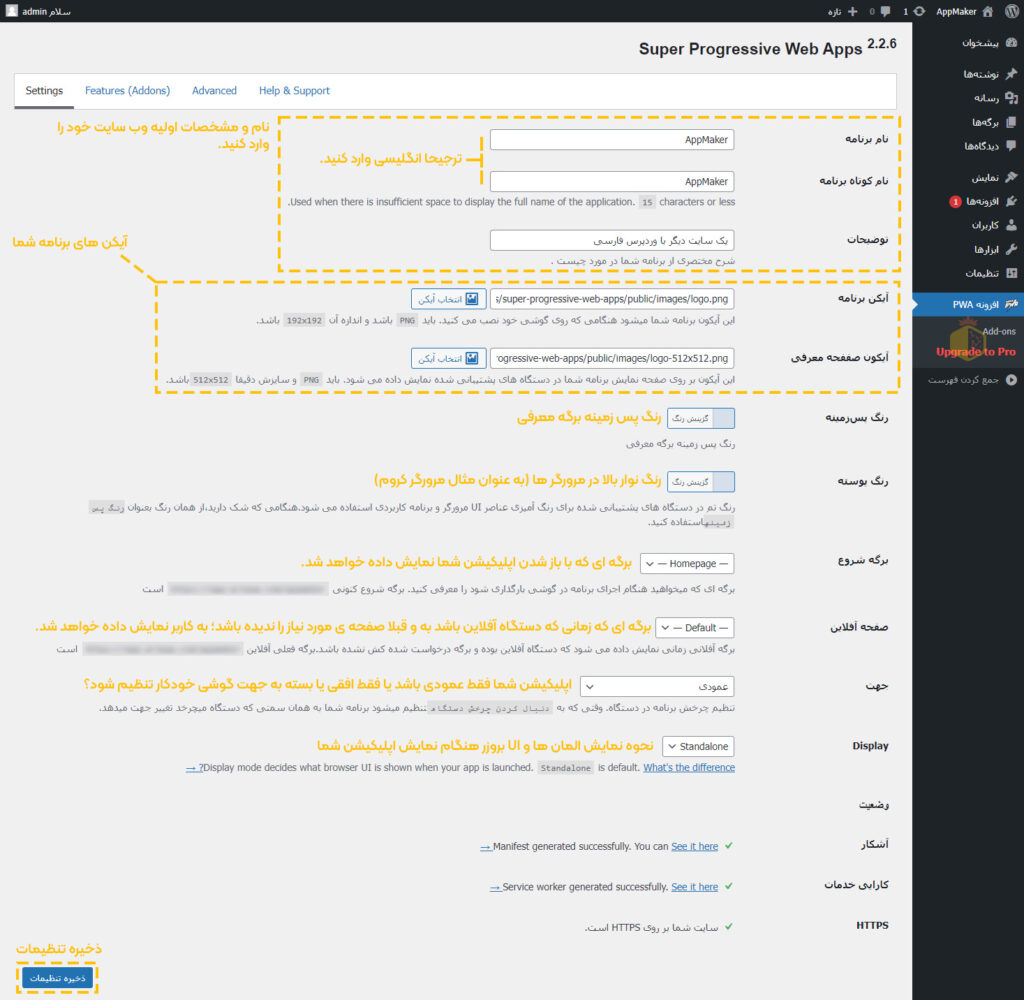
در صورتی که به تنظیمات افزونه منتقل نشدید از منو پیشخوان در سمت راست مطابق تصویر زیر وارد تنظیمات آن شوید.

همانطور که در تصویر اشاره کردیم موارد را تکمیل کنید:
نکته: شاید براتون سوال شده باشه مگه اپلیکیشن نیست پس چطور از برگه های وردپرس استفاده میکنیم و یا حرف از مرورگر هست؟ پاسخ این پرسش رو پیشتر برای شما شرح دادیم؛ نه تنها این پلاگین بلکه تمام اپلیکیشن های Progressive App همان صفحات وب سایت شما رو به حالت موبایل تبدیل می کنن و نشون میدن. عملا صرفا دسترسی کاربر رو به وب سایت شما راحتتر می کنن و اپلیکیشن Native محسوب نمیشن.
اپلیکیشن های اختصاصی نسبت به تمامی مواردی که تا الان به اونها اشاره کردیم، انتخابی بهتری هستند. محاسن زیادی دارن مثل اینکه دردسر های اپ ساز هارو ندارید و همینطور یک اپلیکیشن Native اختصاصی برای خودتون دارید و مانند Web App ها نیست که همون وب سایت شمارو فقط از نظر ظاهری تبدیل کرده باشن…
سرعت و امنیت بالاتر، زیبایی ظاهری بهتر و هزینه نگهداری پایین تر از جمله محاسن اپلیکیشن های اختصاصی هستن و تنها ایرادشون هزینه راه اندازی بالاتر نسبت به سایر موارد هست که البته این هزینه ارزشمنده چرا که شما یکبار هزینه میکنید اما تا مدت ها راحت خواهید بود.
در مجموعه ناربن وب ما اقدام به ارائه دو نوع اپلیکیشن اختصاصی و نیمه اختصاصی میکنیم. طراحی اپلیکیشن در مجموعه ناربن وب امری هست که به صورت تخصصی به اون پرداخت میشه و میتونید با هماهنگی با کارشناسان ما مراتب پروژه خودتون رو مشخص کنید و اپلیکیشن خودتون رو در کوتاه ترین زمان ممکن تحویل بگیرید.
تشکر می کنم که تا آخر این مقاله همراه ما بودین. خوشحال میشم نظر خودتونو درباره این مقاله داخل قسمت دیدگاه ها با من به اشتراک بزارین.